Windows 7系统主题制作全程教程加汉化版VSB
分类:windows7教程 发布时间:2013-04-12 15:14:57
樱茶已经出了不少新式菜单WIN7系统主题,不少主题制作者都在仿效制作,却又不怎么了解制作过程,制作上走了不少冤枉路还不一定能做好,故今天先初步发布个新式Windows7系统主题制作教程给大家学习使用,让大家制作专属于自己的新式主题,我直接用樱茶的第2代双边不规则新式菜单FATE主题为样本来讲解。
使用的工具是初级汉化版VSB
基本原理:A里改图,B里改宽度,具体请往下看。
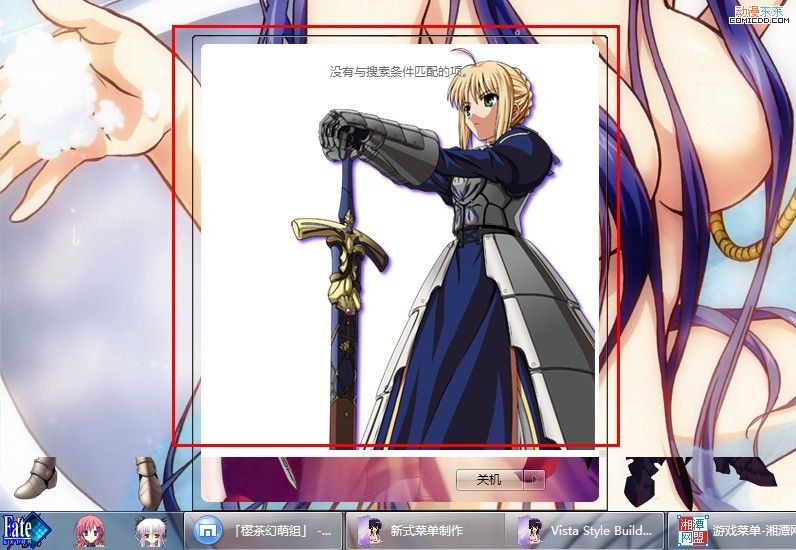
第1步,先设计出菜单原型,下图菜单尺寸为800*476

第2步,切图方式以及各部位属性设置(仅作参考)
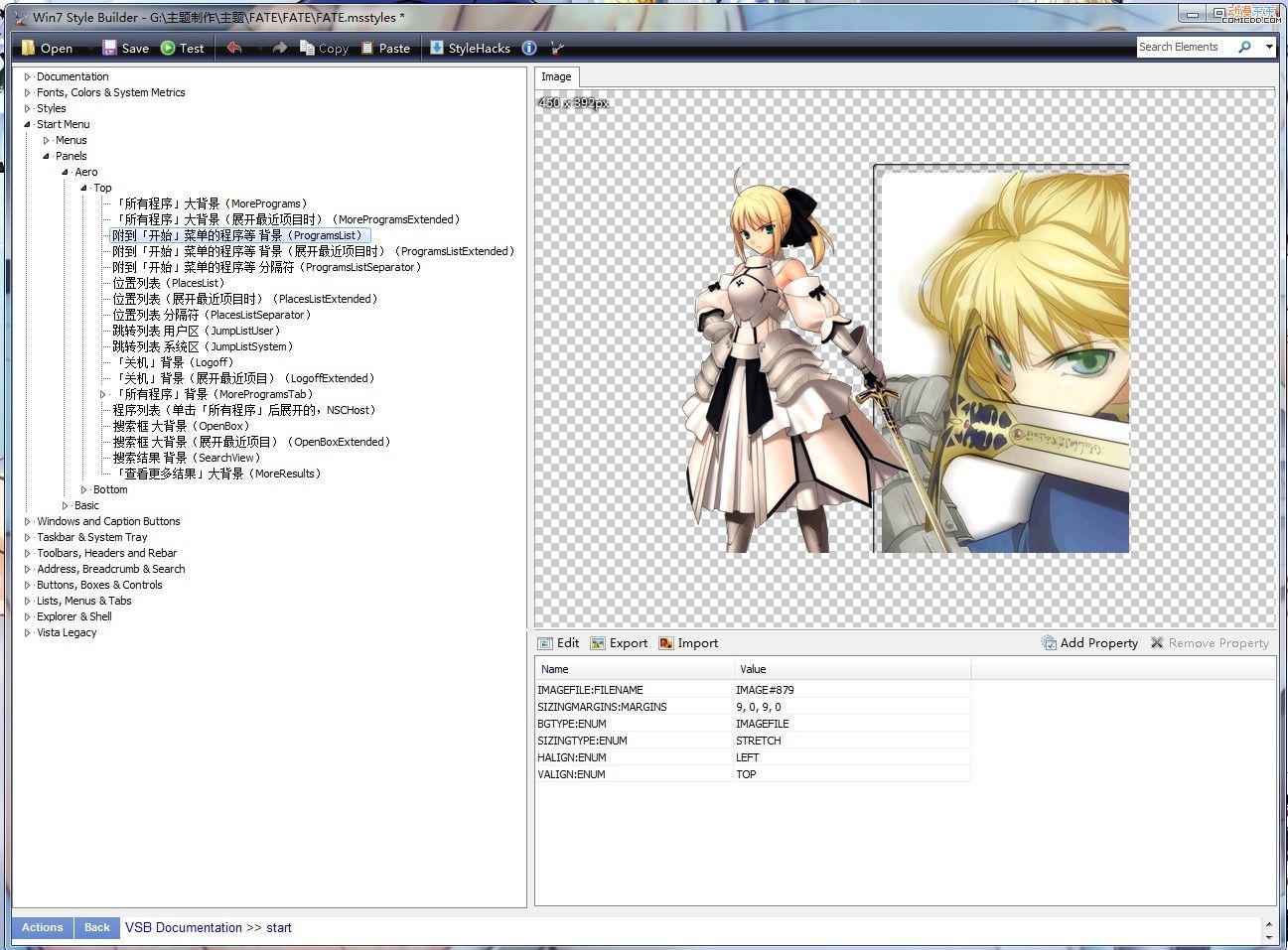
Start Menu > Panels > Aero > Top > 附到「开始」菜单的程序等 背景(ProgramsList)

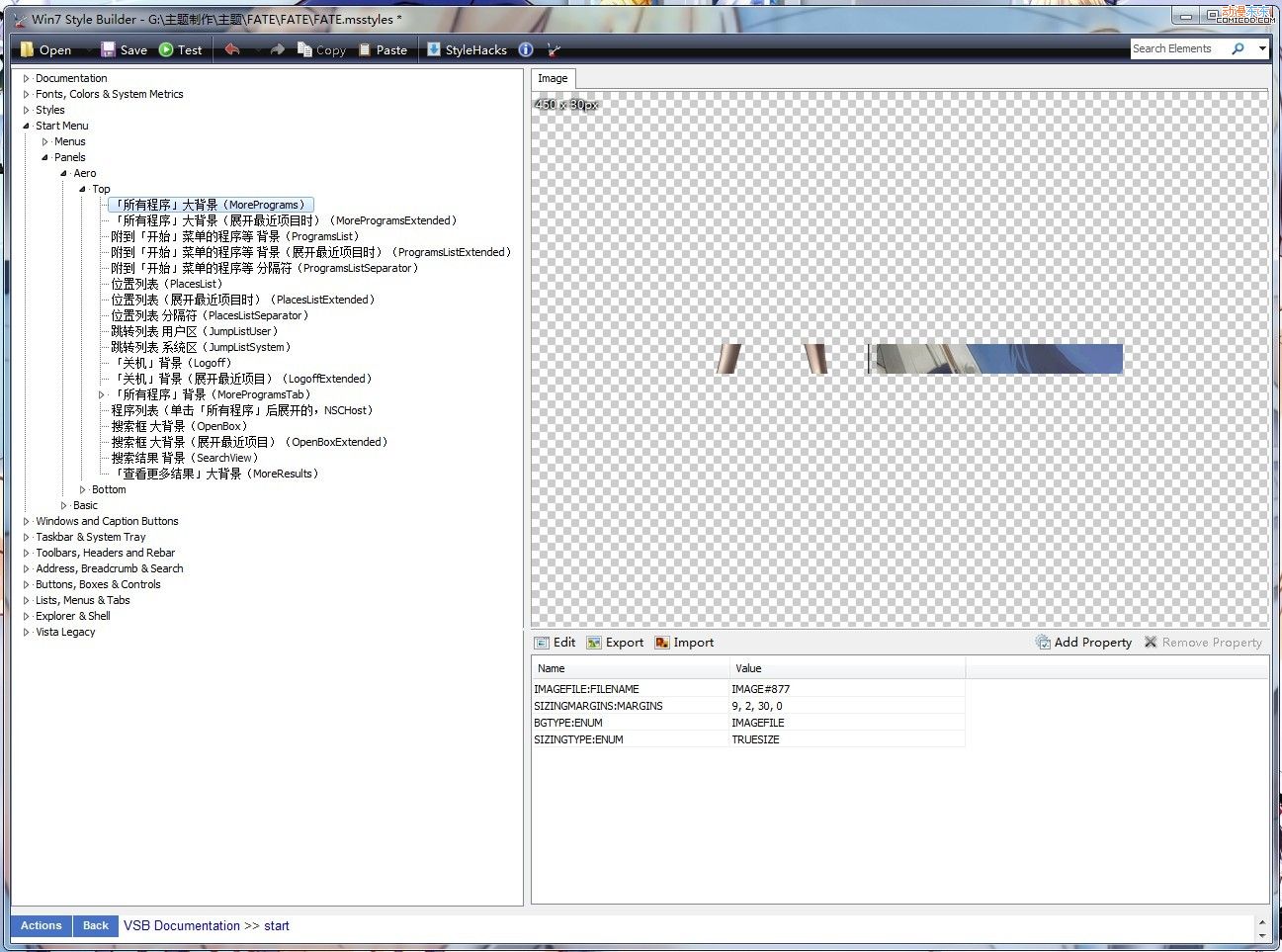
Start Menu > Panels > Aero > Top > 「所有程序」大背景(MorePrograms)

Start Menu > Panels > Aero > Top > 搜索框 大背景(OpenBox)

Start Menu > Panels > Aero > Top > 位置列表(PlacesList)
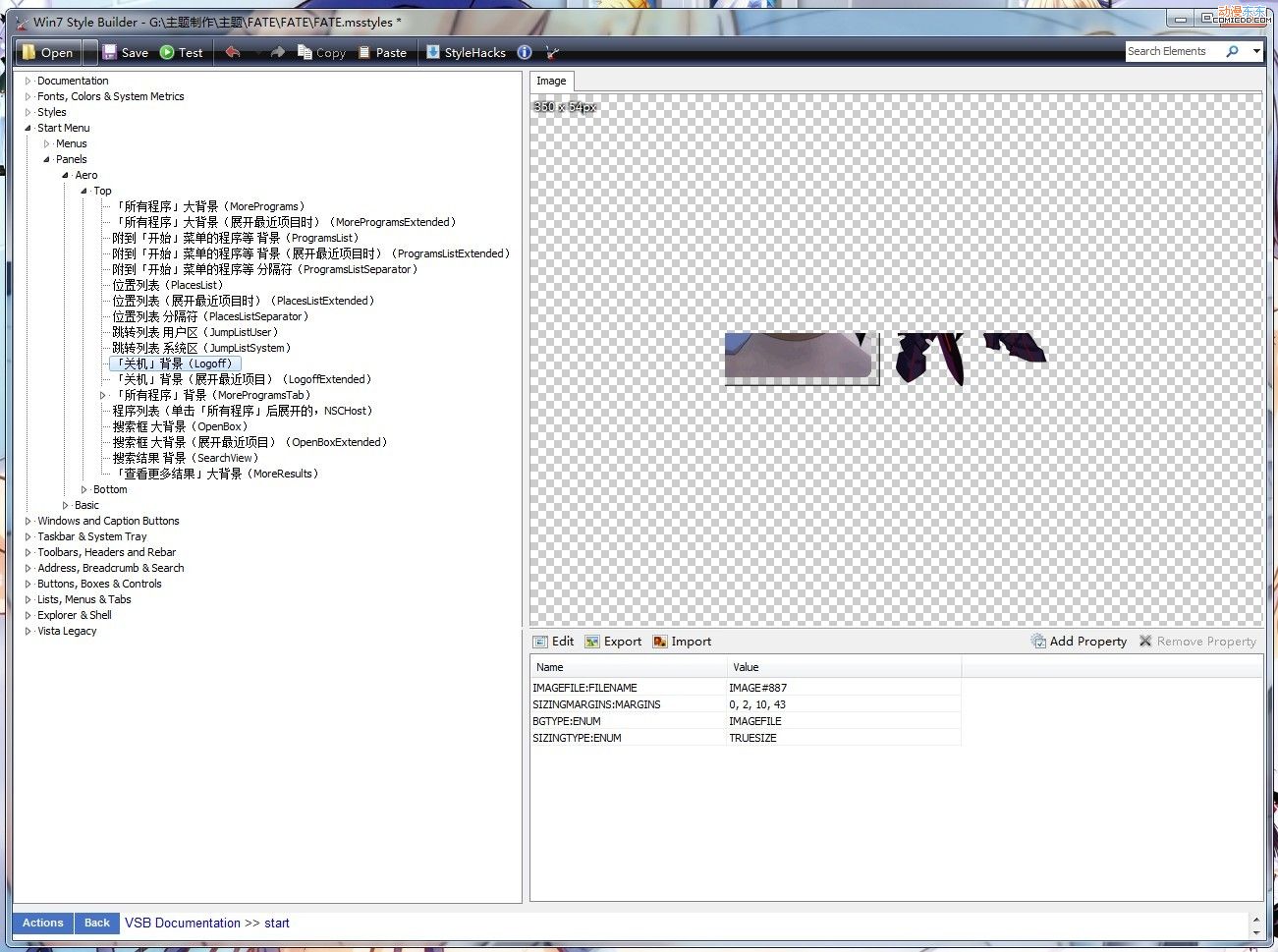
这里是切图的关键,这部分要连带关机那个部位的图一起保留,这里是解决第1代新式菜单右边阴影的关键

Start Menu > Panels > Aero > Top > 「关机」背景(Logoff)

Start Menu > Panels > Aero > Top > 程序列表(单击「所有程序」后展开的,NSCHost)

这里对应的位置下图所示

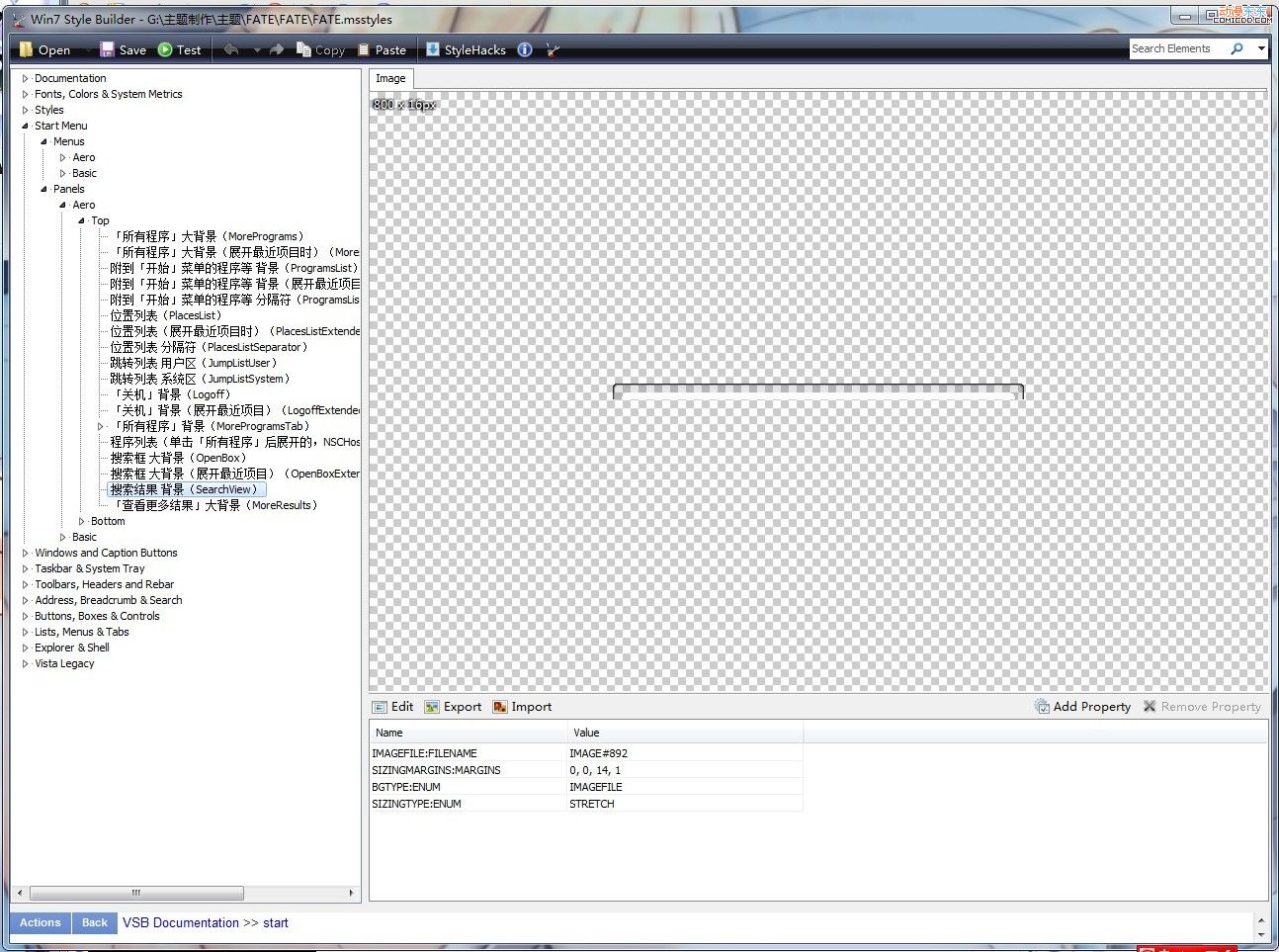
Start Menu > Panels > Aero > Top > 搜索结果 背景(SearchView)


对应的位置

Start Menu > Panels > Aero > Top > 「查看更多结果」大背景(MoreResults)
本人电脑上删掉了这个功能,和一部分人有区别,故这段切图方式仅作参考。


对应的位置

第3步,修改菜单宽度,定位图标和所有程序输入框(仅作参考,不同菜单需要设置不同的参数)
修改菜单宽度的原理:到Start Menu > Panels > Basic下修改对应项目的DEFAULTPANESIZE:RECT参数
以Start Menu > Panels > Basic > ProgramsList为例(其他部位同理)

上图中下面那个红框中DEFAULTPANESIZE:RECT参数0,0,450,383
其中第3个数字450,就代表了ProgramsList的宽度,这个数字必须对应
Start Menu > Panels > Aero > Top > 附到「开始」菜单的程序等 背景(ProgramsList)中的图片宽度。
接下来是定位图标,上图中上面红框里的CONTENTMARGINS:MARGINS参数205,2,11,0 前2个数字所代表的是图标以及图标跟踪框距离左,右边界的像素单位,调整这2个数值就能修改图标以及图标跟踪框的位置。
具体对应的部位如下图

接下来定位所有程序输入框,修改Start Menu > Panels > Basic > MorePrograms中的CONTENTMARGINS:MARGINS参数,和上面定位图标及跟踪框的原理一样

第4步,也是第2代菜单的最关键的部分
就是去掉菜单左边搜索栏和所有程序那段的被大背景渲染的透明条
方法就是把那个白色的搜索框压到屏幕以下,参数设置如下图
修改Start Menu > Panels > Basic > OpenBox项目的CONTENTMARGINS:MARGINS参数
格式为:0,-?,54,-1(其中"?"的数值就是位置列表PlacesList中图片的宽度)

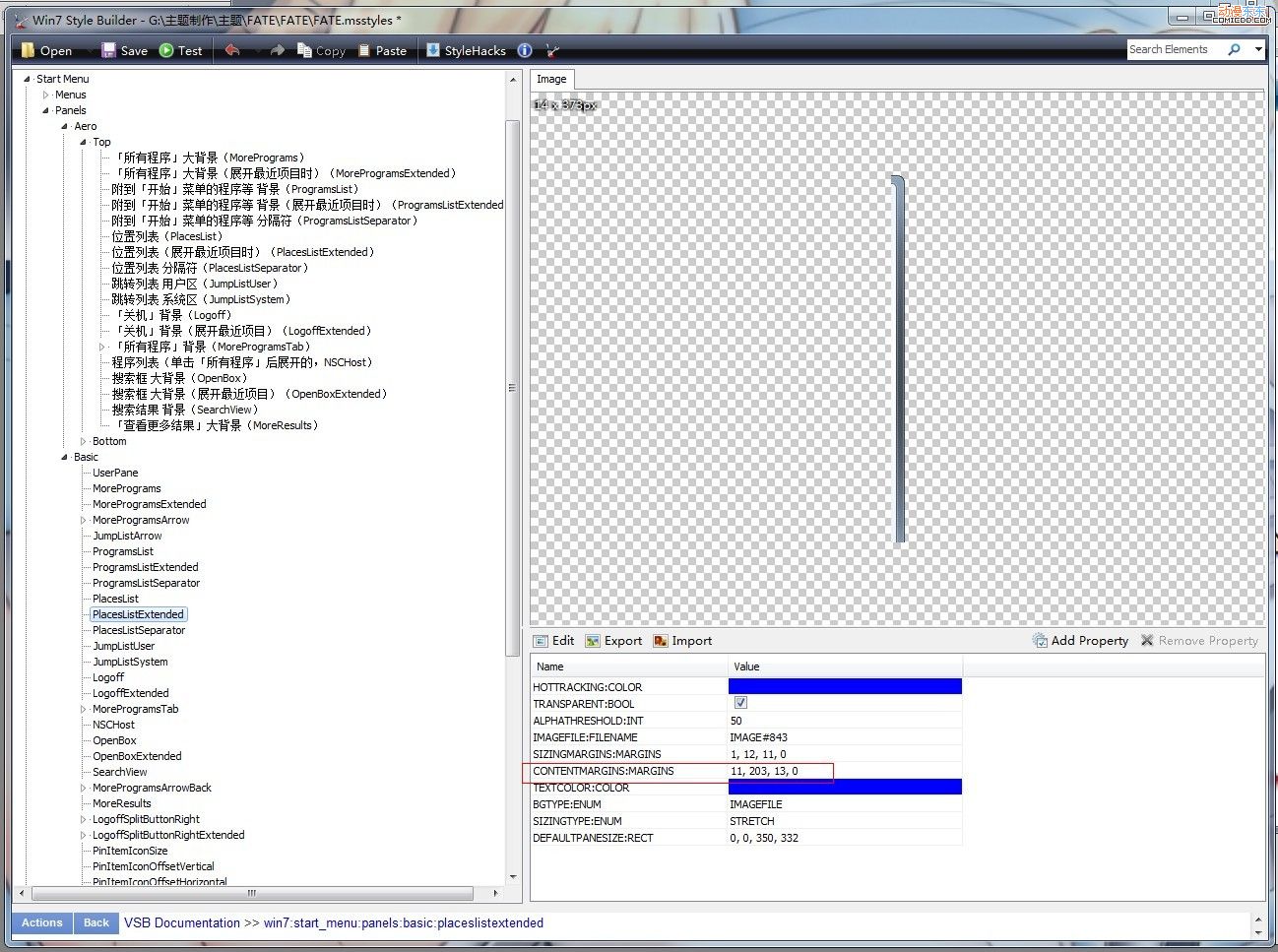
最后就是2个细节问题了,修改位置列表(PlacesList)的文字列表的跟踪框。
对应的部位以及要修改的参数如图
第1页(这里可以直接通过修改图片本身的宽度来达到目的,属性设置参照图中所示)


第2页(这里通过修改CONTENTMARGINS:MARGINS参数第2个数字来改变跟踪框长度,属性设置参照图中所示)


制作新式菜单的关键就是了解以下2个参数的含义
DEFAULTPANESIZE:RECT
CONTENTMARGINS:MARGINS
这2个参数的意义弄明白了,基本上制作樱茶前2代的新式主题就能搞定了
另外,SIZENGMARGINS:MARGINS图片锁定参数也要熟悉,这个是制作做新式菜单的基础。
Windows之家:https://www.163987.com






 立即下载
立即下载







 魔法猪一健重装系统win10
魔法猪一健重装系统win10
 装机吧重装系统win10
装机吧重装系统win10
 系统之家一键重装
系统之家一键重装
 小白重装win10
小白重装win10
 杜特门窗管家 v1.2.31 官方版 - 专业的门窗管理工具,提升您的家居安全
杜特门窗管家 v1.2.31 官方版 - 专业的门窗管理工具,提升您的家居安全 免费下载DreamPlan(房屋设计软件) v6.80,打造梦想家园
免费下载DreamPlan(房屋设计软件) v6.80,打造梦想家园 全新升级!门窗天使 v2021官方版,保护您的家居安全
全新升级!门窗天使 v2021官方版,保护您的家居安全 创想3D家居设计 v2.0.0全新升级版,打造您的梦想家居
创想3D家居设计 v2.0.0全新升级版,打造您的梦想家居 全新升级!三维家3D云设计软件v2.2.0,打造您的梦想家园!
全新升级!三维家3D云设计软件v2.2.0,打造您的梦想家园! 全新升级!Sweet Home 3D官方版v7.0.2,打造梦想家园的室内装潢设计软件
全新升级!Sweet Home 3D官方版v7.0.2,打造梦想家园的室内装潢设计软件 优化后的标题
优化后的标题 最新版躺平设
最新版躺平设 每平每屋设计
每平每屋设计 [pCon planne
[pCon planne Ehome室内设
Ehome室内设 家居设计软件
家居设计软件 微信公众号
微信公众号

 抖音号
抖音号

 联系我们
联系我们
 常见问题
常见问题



