免费下载:Fluent UI v6.4.3 最新版本,提供流畅的用户界面体验
分类:软件下载 发布时间:2024-04-29
Fluent UI v6.4.3免费版
开发商
Fluent UI v6.4.3免费版是由Microsoft开发的一款界面设计工具。支持的环境格式
Fluent UI v6.4.3免费版支持多种环境格式,包括Windows、Mac和Linux等操作系统。提供的帮助
Fluent UI v6.4.3免费版提供了丰富的帮助资源,包括详细的文档、示例代码和社区支持等。满足用户需求
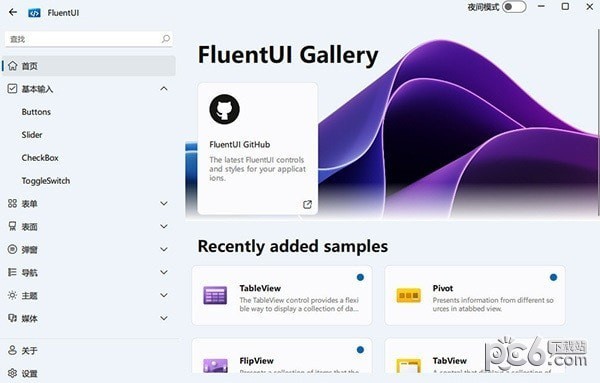
Fluent UI v6.4.3免费版通过提供简洁、现代的界面设计工具,帮助用户快速创建美观、易用的应用程序界面。它提供了丰富的组件库和样式,使用户能够轻松定制和扩展界面。同时,Fluent UI v6.4.3免费版还支持多种主题和颜色方案,满足不同用户的个性化需求。无论是开发桌面应用还是移动应用,Fluent UI v6.4.3免费版都能提供强大的工具和功能,帮助用户快速实现他们的创意和想法。
Fluent UI v6.4.3免费版
1. 界面设计
Fluent UI v6.4.3免费版提供了丰富的界面设计工具和组件,帮助用户轻松创建现代化、美观的用户界面。用户可以使用预定义的样式和布局,也可以自定义界面元素的外观和行为。
2. 组件库
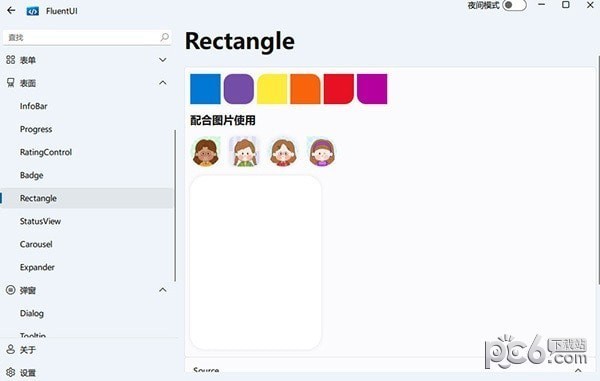
Fluent UI v6.4.3免费版包含了大量常用的组件,如按钮、输入框、下拉菜单、表格等,用户可以直接使用这些组件来构建功能丰富的应用程序。组件库还支持自定义主题和样式,以满足不同用户的需求。
3. 响应式布局
Fluent UI v6.4.3免费版支持响应式布局,可以根据不同设备的屏幕尺寸和方向自动调整界面布局。这使得应用程序可以在不同的设备上提供一致的用户体验,无论是在桌面电脑、平板电脑还是手机上。
4. 国际化支持
Fluent UI v6.4.3免费版提供了全面的国际化支持,可以轻松实现多语言界面。用户可以根据需要切换不同的语言,同时还可以自定义翻译内容,以适应不同地区和用户群体的需求。
5. 可访问性
Fluent UI v6.4.3免费版注重可访问性,提供了一系列辅助功能和技术,以确保应用程序可以被所有用户访问和使用。这包括键盘导航、屏幕阅读器支持、高对比度模式等,使得应用程序可以满足无障碍要求。
6. 文档和示例
Fluent UI v6.4.3免费版提供了详细的文档和示例,帮助用户快速上手和使用。文档包括组件的使用说明、API文档和最佳实践指南,示例展示了各种常见的界面设计和功能实现,供用户参考和学习。
7. 社区支持
Fluent UI v6.4.3免费版拥有活跃的社区支持,用户可以在社区中提问、分享经验和解决问题。社区还定期发布更新和修复程序,以确保软件的稳定性和安全性。

Fluent UI v6.4.3免费版使用教程
介绍
Fluent UI是一个用于构建Web界面的开源UI框架。它提供了一套现代化、可定制的组件,帮助开发者快速构建漂亮且功能丰富的用户界面。
安装
要使用Fluent UI v6.4.3免费版,您可以通过以下方式进行安装:
1. 在您的项目目录中打开终端或命令提示符。
2. 运行以下命令来安装Fluent UI:
npm install @fluentui/react
使用
一旦安装了Fluent UI,您可以按照以下步骤在您的项目中使用它:
1. 在您的代码中导入所需的组件。例如,要导入按钮组件,您可以使用以下代码:
import { DefaultButton } from '@fluentui/react/lib/Button';
2. 在您的代码中使用导入的组件。例如,要在页面上显示一个按钮,您可以使用以下代码:
<DefaultButton text="Click me" />
定制
Fluent UI允许您根据自己的需求进行定制。您可以通过以下方式定制组件:
1. 使用组件的属性来修改其外观和行为。例如,您可以使用style属性来修改按钮的样式。
2. 使用CSS来覆盖组件的默认样式。您可以为组件的类名添加自定义样式,并在CSS文件中定义这些样式。
示例
以下是一个使用Fluent UI创建按钮的示例:
import { DefaultButton } from '@fluentui/react/lib/Button';
<DefaultButton text="Click me" />
这将在页面上显示一个带有文本“Click me”的按钮。
现在您已经了解了Fluent UI v6.4.3免费版的基本使用方法和定制方式。您可以根据自己的需求使用这个强大的UI框架来构建出色的Web界面。






 立即下载
立即下载








 无插件
无插件  无病毒
无病毒


































 微信公众号
微信公众号

 抖音号
抖音号

 联系我们
联系我们
 常见问题
常见问题



